JSDoc 是一个自动化生成 JavaScript 文档工具,它是利用对 JavaScript 函数的特定注释来编译成 HTML 文件的一个文档工具。
安装
1 | npm install jsdoc -g |
使用
只要在 JavaScript 中写好注释,利用命令即可:
1 | jsdoc a.js b.js ... |
复制代码当然我们也可以在项目下定义 jsdoc.json 配置文件,通过 -c 参数来指定:
1 | jsdoc -c jsdoc.json |
复制代码可以在 package.json 中的 scripts 添加命令:
1 | { |
复制代码这样我们就可以通过在项目下执行 npm run docs 命令来生成文档了。
配置文件
常用的配置文件
1 | { |
- source 表示传递给 JSDOC 的文件
- source.include 表示 JSDOC 需要扫描哪些文件
- source.exclude 表示 JSDOC 需要排除哪些文件
- opts 表示传递给 JSDOC 的选项
- opts.template 生成文档的模板,默认是 templates/default
- opts.encoding 读取文件的编码,默认是 utf8
- opts.destination 生成文档的路径,默认是 ./out/
- opts.recurse 运行时是否递归子目录
- opts.verbose 运行时是否输出详细信息,默认是 false
注释
1 | /** |
常见的 JavaScript 块级注释,必须以 /** 开头,不然会被忽略掉。
下面介绍一些常见的级块标签:
- @author 该类/方法的作者。
- @class 表示这是一个类。
- @function/@method 表示这是一个函数/方法(这是同义词)。
- @private 表示该类/方法是私有的,JSDOC 不会为其生成文档。
- @name 该类/方法的名字。
- @description 该类/方法的描述。
- @param 该类/方法的参数,可重复定义。
- @return 该类/方法的返回类型。
- @link 创建超链接,生成文档时可以为其链接到其他部分。
- @example 创建例子。
这里是所有的Block Tags
模板
JSDoc 默认的主题可能不近如人意,不过大型交友网站上给我们提供了还不错的主题,只要我们对应 install 下来配置就行。推荐两款还不错的主题:
- docdash
- minami
使用方式为:
安装依赖
1
npm install docdash --save-dev
配置
1
2
3
4
5
6
7
8{
"templates": {
"cleverLinks": true,
"default": {
"layoutFile": "node_modules/docdash"
}
}
}
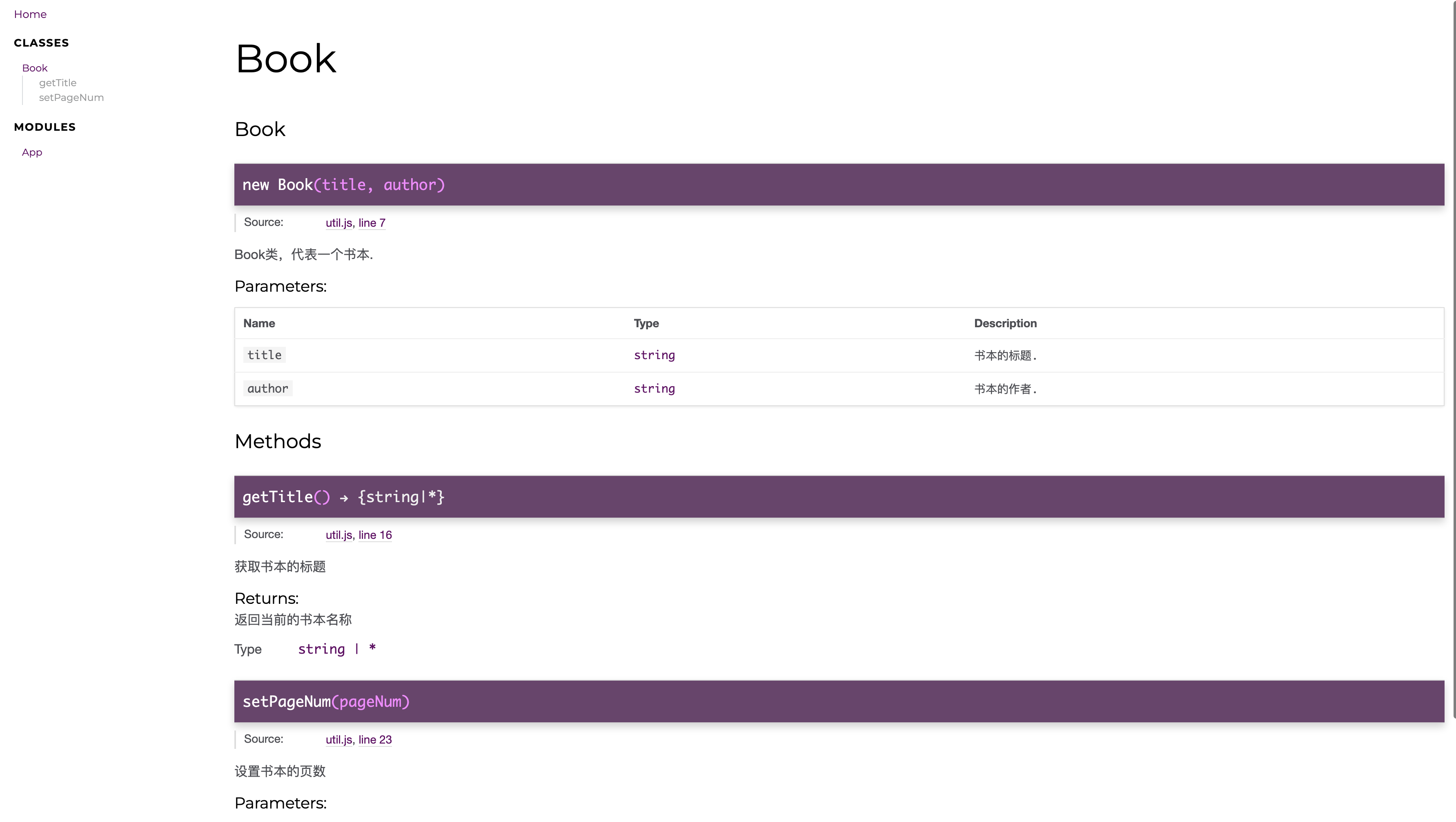
效果